Personal Project
SOU IEEE SB Smart App
SOU IEEE SB Smart App
SOU IEEE SB Smart App
SOU IEEE SB Smart App
The SOU IEEE Student Club app was designed to enhance the overall experience of members at Silver Oak University IEEE Student Branch. The app consolidates various features to keep students up-to-date with the latest news and events, while offering seamless connectivity with peers and instructors. Members can access course materials, resources, and club media—all from a single platform. This all-in-one solution aims to streamline communication, improve engagement, and provide easy access to learning resources for a growing and dynamic student community.
The SOU IEEE Student Club app was designed to enhance the overall experience of members at Silver Oak University IEEE Student Branch. The app consolidates various features to keep students up-to-date with the latest news and events, while offering seamless connectivity with peers and instructors. Members can access course materials, resources, and club media—all from a single platform. This all-in-one solution aims to streamline communication, improve engagement, and provide easy access to learning resources for a growing and dynamic student community.



Problem Statement
Problem Statement
Silver Oak University IEEE Student Branch, with more than 350 members and 10+ committees, is an active and engaged community. However, members faced several challenges:
Staying updated with club news and upcoming events.
The time-consuming process of manually teaching new members skills like UX/UI design, web/app development, and event management, which seniors had to repeat annually.
Lack of a central hub for connecting and communicating with club members and accessing materials.
Scattered resources across different platforms (social media, learning materials) made it difficult for students to find relevant information.
Silver Oak University IEEE Student Branch, with more than 350 members and 10+ committees, is an active and engaged community. However, members faced several challenges:
Staying updated with club news and upcoming events.
The time-consuming process of manually teaching new members skills like UX/UI design, web/app development, and event management, which seniors had to repeat annually.
Lack of a central hub for connecting and communicating with club members and accessing materials.
Scattered resources across different platforms (social media, learning materials) made it difficult for students to find relevant information.
View Solution →
View Solution →
Jump to High-Fidelity and Interactive Prototype
Jump to High-Fidelity and Interactive Prototype
Goals & Objectives
Goals & Objectives
Seamless Communication:
Create an efficient communication channel that connects students, instructors, and peers. integrating chat rooms and discussion forums as a central feature.
Seamless Communication:
Create an efficient communication channel that connects students, instructors, and peers. integrating chat rooms and discussion forums as a central feature.
Learning & Resource Sharing:
To create a collaborative environment where students could share learning materials and help each other grow academically.
Learning & Resource Sharing:
To create a collaborative environment where students could share learning materials and help each other grow academically.
Event Registration System:
To make event registration simple and organized, ensuring students have clear visibility on upcoming activities and can quickly register through the app.
Event Registration System:
To make event registration simple and organized, ensuring students have clear visibility on upcoming activities and can quickly register through the app.
Centralized Media Access:
To create a unified space for easy access to all media, ensuring students can find and engage with content related to past and upcoming events without hassle.
Centralized Media Access:
To create a unified space for easy access to all media, ensuring students can find and engage with content related to past and upcoming events without hassle.
News Section:
To build a space where important club updates, event announcements, and news could be shared in real time, keeping all members informed and engaged.
News Section:
To build a space where important club updates, event announcements, and news could be shared in real time, keeping all members informed and engaged.
Design Process
Design Process
Design Process
01
01
Research & Analysis
Research & Analysis
Research & Analysis
To gain insights into user needs, I conducted surveys and interviews with club members and instructors. This helped identify the pain points related to communication, event registration, and resource accessibility. Additionally, I performed secondary research to benchmark similar university apps and tools used by other student clubs.
To gain insights into user needs, I conducted surveys and interviews with club members and instructors. This helped identify the pain points related to communication, event registration, and resource accessibility. Additionally, I performed secondary research to benchmark similar university apps and tools used by other student clubs.
To gain insights into user needs, I conducted surveys and interviews with club members and instructors. This helped identify the pain points related to communication, event registration, and resource accessibility. Additionally, I performed secondary research to benchmark similar university apps and tools used by other student clubs.
↳ User Personas
↳ User Personas
Persona 1: Om Patel
Persona 1: Om Patel
Age: 20
Age: 20
Role: Computer Science UG, 2nd Year
Role: Computer Science UG, 2nd Year
Motivation: Interested in learning more about technology, attending workshops, and building new skills like app development
Motivation: Interested in learning more about technology, attending workshops, and building new skills like app development
Background: Om is passionate about emerging technologies. He joined the IEEE Student Club to explore hands-on learning opportunities and to meet like-minded peers. He often has difficulty keeping track of events and accessing learning resources because they're scattered across multiple platforms (WhatsApp, email, social media).
Background: Om is passionate about emerging technologies. He joined the IEEE Student Club to explore hands-on learning opportunities and to meet like-minded peers. He often has difficulty keeping track of events and accessing learning resources because they're scattered across multiple platforms (WhatsApp, email, social media).
Frustrations:
Feels overwhelmed with managing communications across different channels (emails, WhatsApp groups, Facebook pages).
Finds it challenging to attend all events due to schedule conflicts.
Has difficulty catching up on workshops or talks he missed since there’s no central place to access recordings.
Frustrations:
Feels overwhelmed with managing communications across different channels (emails, WhatsApp groups, Facebook pages).
Finds it challenging to attend all events due to schedule conflicts.
Has difficulty catching up on workshops or talks he missed since there’s no central place to access recordings.
Needs:
A central platform that provides all the necessary resources, events, and communication in one place.
The ability to watch recorded sessions at his own convenience.
Needs:
A central platform that provides all the necessary resources, events, and communication in one place.
The ability to watch recorded sessions at his own convenience.
Persona 2: Maharsh Patel
Persona 2: Maharsh Patel
Age: 22
Age: 22
Role: Computer Science UG, 4th Year
Role: Computer Science UG, 4th Year
Motivation: Aiming to enhance his leadership skills and give back by teaching juniors in the club.
Motivation: Aiming to enhance his leadership skills and give back by teaching juniors in the club.
Background: Maharsh Patel is a senior student and a member of the executive committee. He is skilled in web development and often leads workshops on coding and UI/UX design. He's dedicated to mentoring junior students but finds it time-consuming to constantly repeat lessons or information.
Background: Maharsh Patel is a senior student and a member of the executive committee. He is skilled in web development and often leads workshops on coding and UI/UX design. He's dedicated to mentoring junior students but finds it time-consuming to constantly repeat lessons or information.
Frustrations:
Repeating the same lessons year after year to new students is time-consuming.
Managing events and communications for multiple club committees is disorganized and takes too much effort.
Wishes there was a central place to direct juniors for resources and announcements.
Frustrations:
Repeating the same lessons year after year to new students is time-consuming.
Managing events and communications for multiple club committees is disorganized and takes too much effort.
Wishes there was a central place to direct juniors for resources and announcements.
Needs:
A feature where he can record and upload tutorials or workshops to share with new members.
An easy-to-use event management system for club activities.
Better communication tools to engage with both students and fellow committee members..
Needs:
A feature where he can record and upload tutorials or workshops to share with new members.
An easy-to-use event management system for club activities.
Better communication tools to engage with both students and fellow committee members..
Persona 3: Akshat Suthar
Persona 3: Akshat Suthar
Age: 21
Age: 21
Role: Computer Science UG, 3rd Year
Role: Computer Science UG, 3rd Year
Motivation: Wants to explore tech-related topics and participate in more hands-on workshops to supplement his current skills.
Motivation: Wants to explore tech-related topics and participate in more hands-on workshops to supplement his current skills.
Background: Akshat joined the IEEE Student Club with the aim of exploring different technologies. However, he often feels left out due to his limited technical knowledge and finds it hard to stay updated on workshops that are relevant to his interests.
Background: Akshat joined the IEEE Student Club with the aim of exploring different technologies. However, he often feels left out due to his limited technical knowledge and finds it hard to stay updated on workshops that are relevant to his interests.
Frustrations:
Feels that announcements about events often get lost in cluttered group chats.
Doesn’t have a central place to learn about topics that interest him.
Finds it difficult to get help or find tutorials to follow at his own pace.
Frustrations:
Feels that announcements about events often get lost in cluttered group chats.
Doesn’t have a central place to learn about topics that interest him.
Finds it difficult to get help or find tutorials to follow at his own pace.
Needs:
A simple, intuitive way to filter events and workshops by skill level and topic.
Access to learning materials and recorded sessions tailored to beginners.
A platform that helps him connect with seniors for guidance or advice.
Needs:
A simple, intuitive way to filter events and workshops by skill level and topic.
Access to learning materials and recorded sessions tailored to beginners.
A platform that helps him connect with seniors for guidance or advice.
02
02
Ideations
Ideations
Ideations
Based on the research, I identified several key features, including:
Based on the research, I identified several key features, including:
Based on the research, I identified several key features, including:
Based on the research, I identified several key features, including:
Communication Platform:
a. Ideated a dedicated network space within the app for students and instructors to easily connect and communicate.
b. Integrated messaging features to enhance real-time interaction and collaboration.
Communication Platform:
a. Ideated a dedicated network space within the app for students and instructors to easily connect and communicate.
b. Integrated messaging features to enhance real-time interaction and collaboration.
Learning & Resource Sharing:
c. An option within app to "Become a Teacher" which will allow students to create courses by uploading videos.
d. This created courses will later be displayed under course section within app which can be seen by all the registered student members.
Learning & Resource Sharing:
c. An option within app to "Become a Teacher" which will allow students to create courses by uploading videos.
d. This created courses will later be displayed under course section within app which can be seen by all the registered student members.
Event Management & Registration:
f. concept of an event registration system within the app, allowing students to browse, register, and track upcoming workshops and events.
g. Included options for RSVP and event reminders to increase participation.
Event Management & Registration:
f. concept of an event registration system within the app, allowing students to browse, register, and track upcoming workshops and events.
g. Included options for RSVP and event reminders to increase participation.
Media Centralization:
h. Conceptualized a media hub within the app where all event photos, videos, and other media would be stored in one place for easy access and sharing. This idea was born out of the need to reduce reliance on multiple external platforms.
Media Centralization:
h. Conceptualized a media hub within the app where all event photos, videos, and other media would be stored in one place for easy access and sharing. This idea was born out of the need to reduce reliance on multiple external platforms.
News and Updates:
i. Considered integrating a dynamic news feed to keep members informed about the latest developments within the club. Explored push notifications to ensure timely updates and event reminders.
News and Updates:
i. Considered integrating a dynamic news feed to keep members informed about the latest developments within the club. Explored push notifications to ensure timely updates and event reminders.
03
03
Lo-Fi & Hi-Fi Wireframes
Lo-Fi & Hi-Fi Wireframes
Lo-Fi & Hi-Fi Wireframes
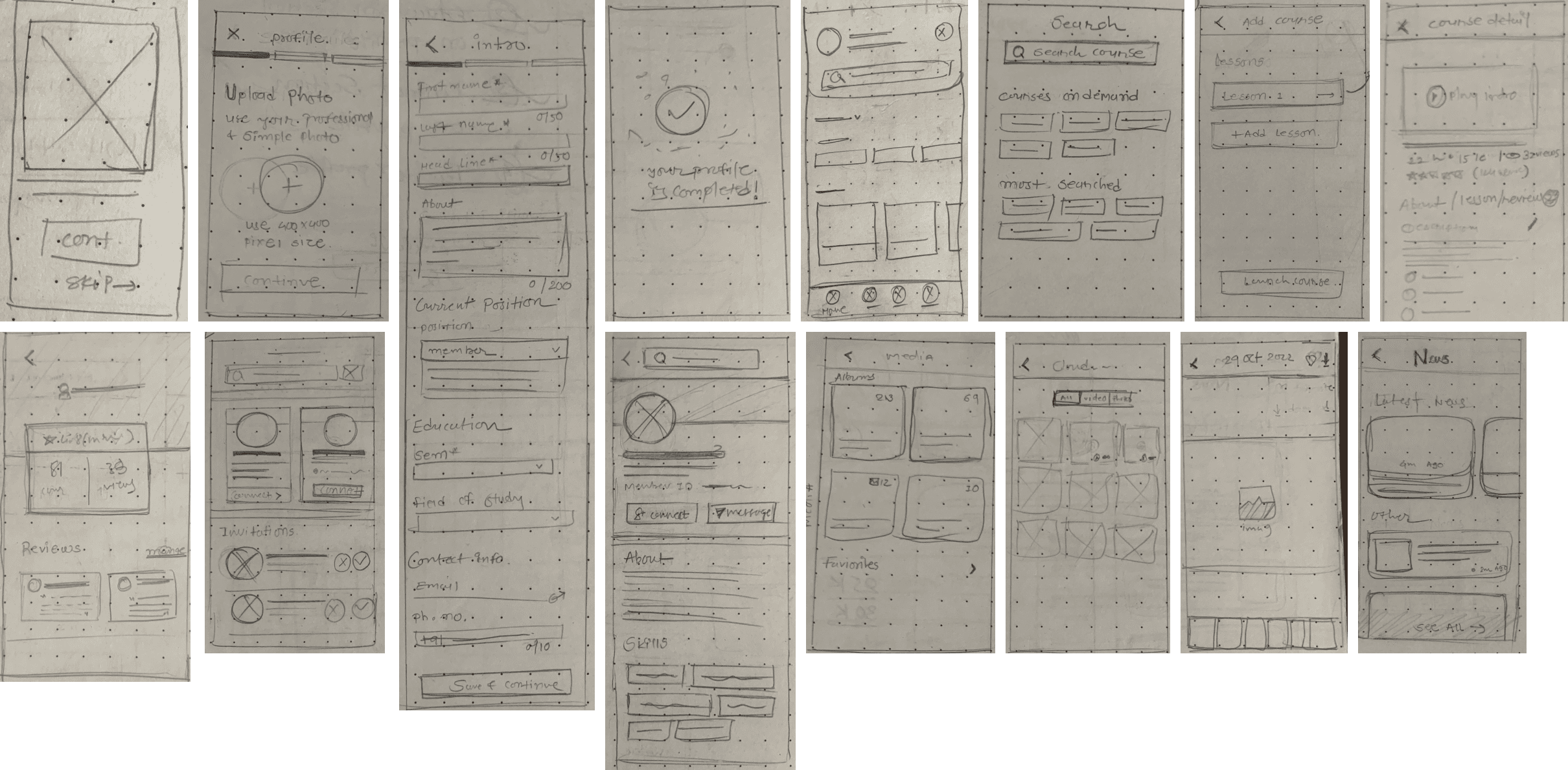
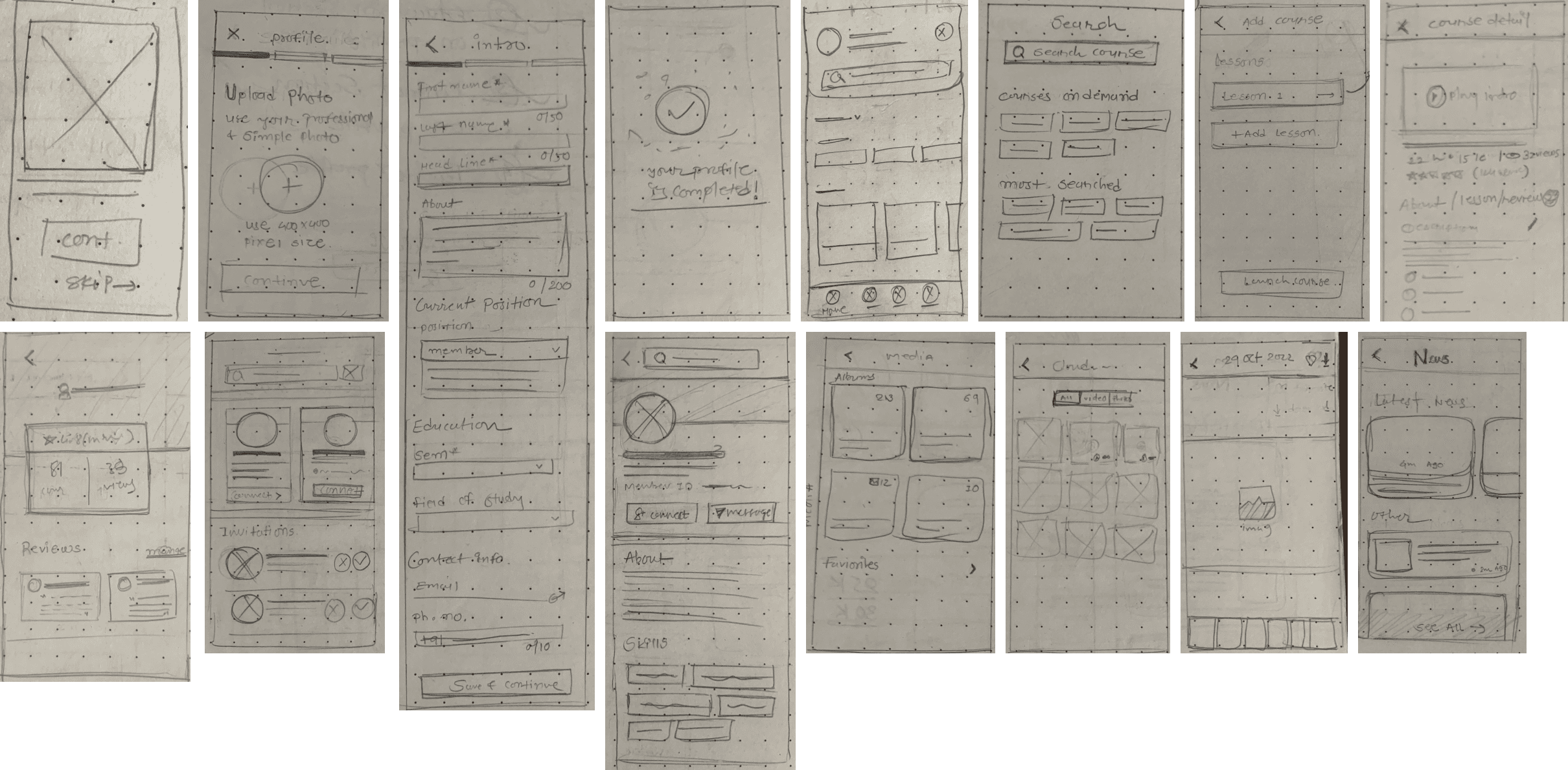
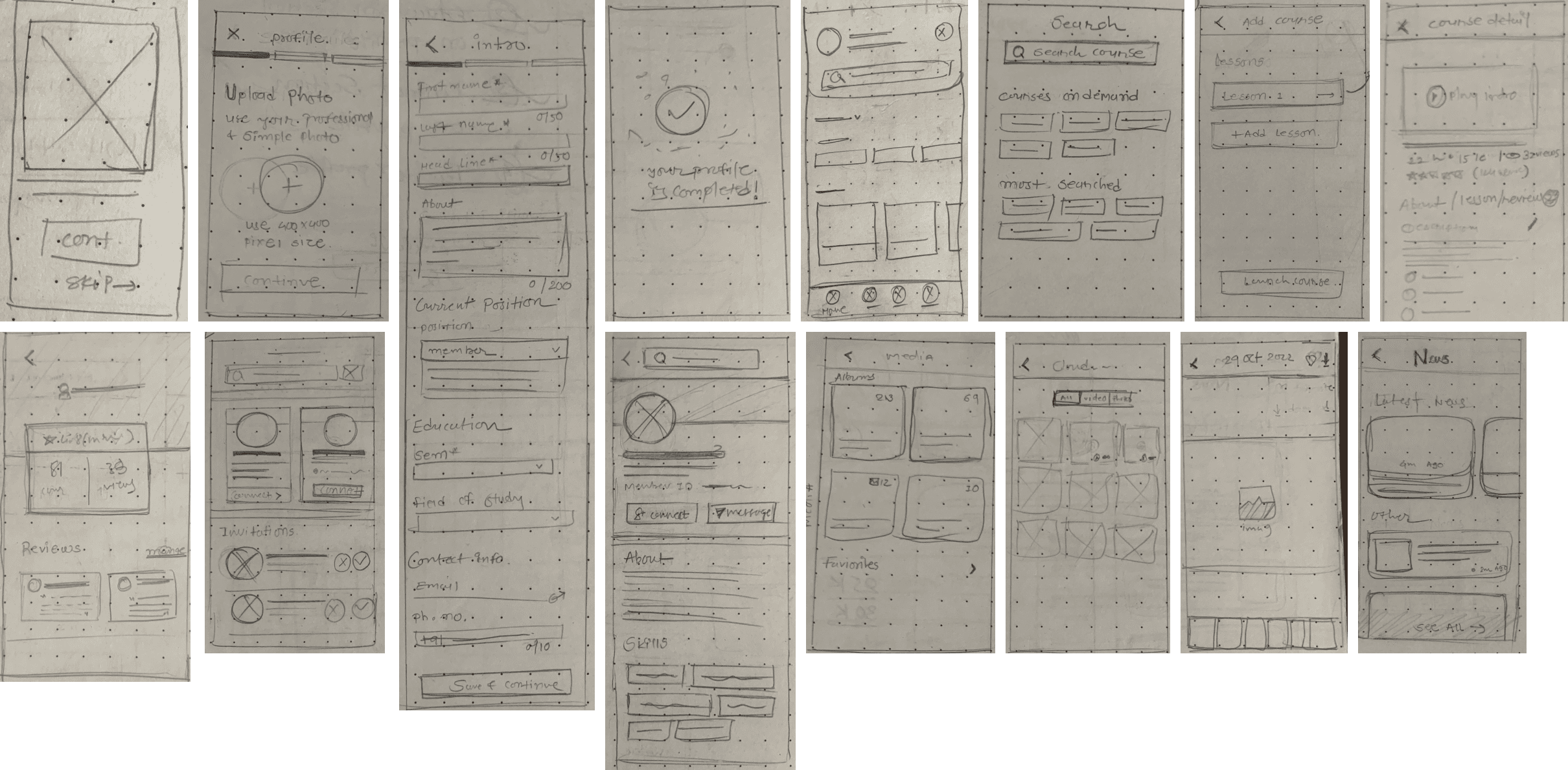
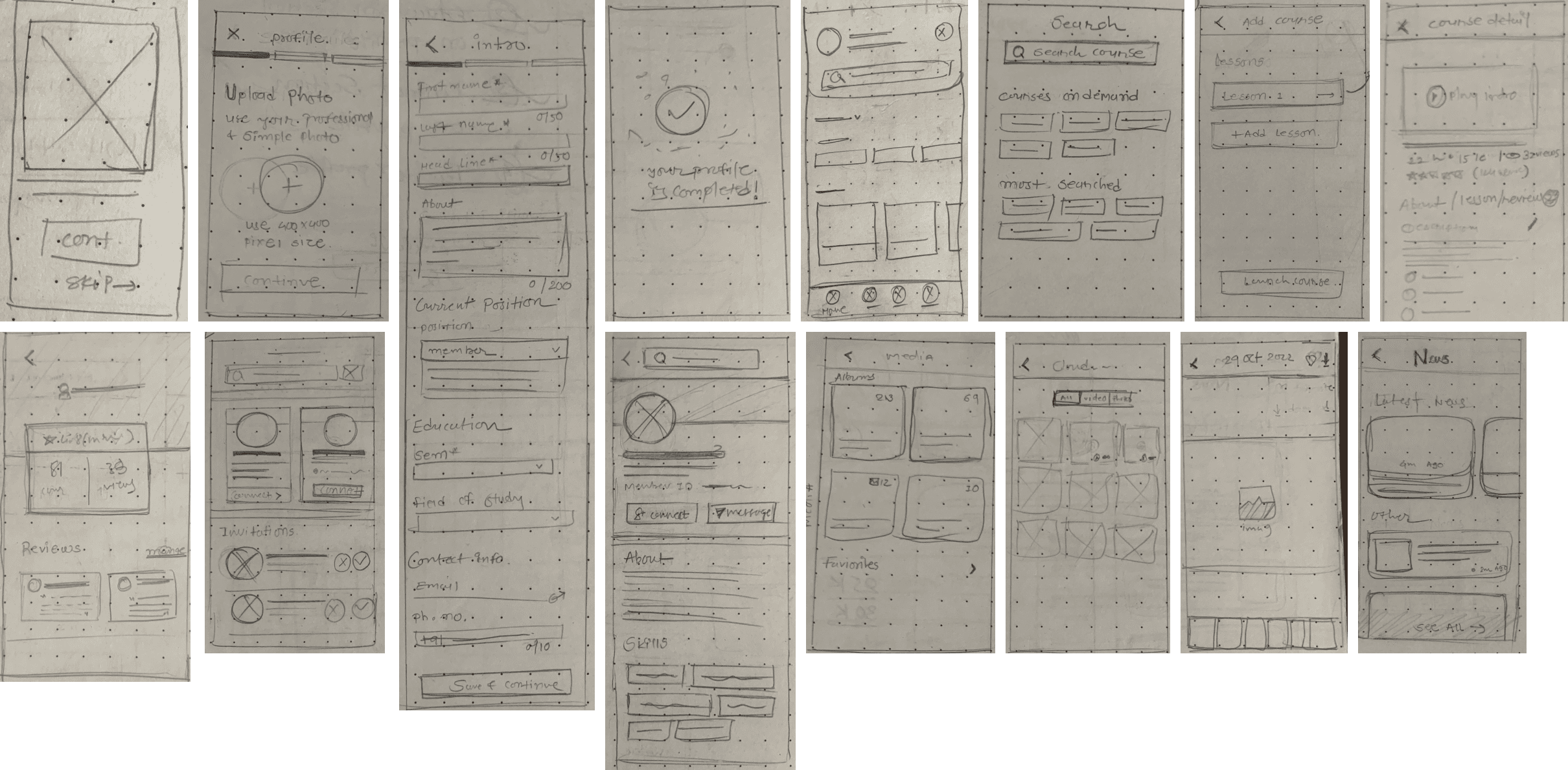
I started with low-fidelity wireframes to map out the app's structure and then did Hi-Fi. The focus was on ease of navigation and ensuring users could quickly find what they needed.
I started with low-fidelity wireframes to map out the app's structure and then did Hi-Fi. The focus was on ease of navigation and ensuring users could quickly find what they needed.
I started with low-fidelity wireframes to map out the app's structure and then did Hi-Fi. The focus was on ease of navigation and ensuring users could quickly find what they needed.
↳ Lo-Fi Wireframes




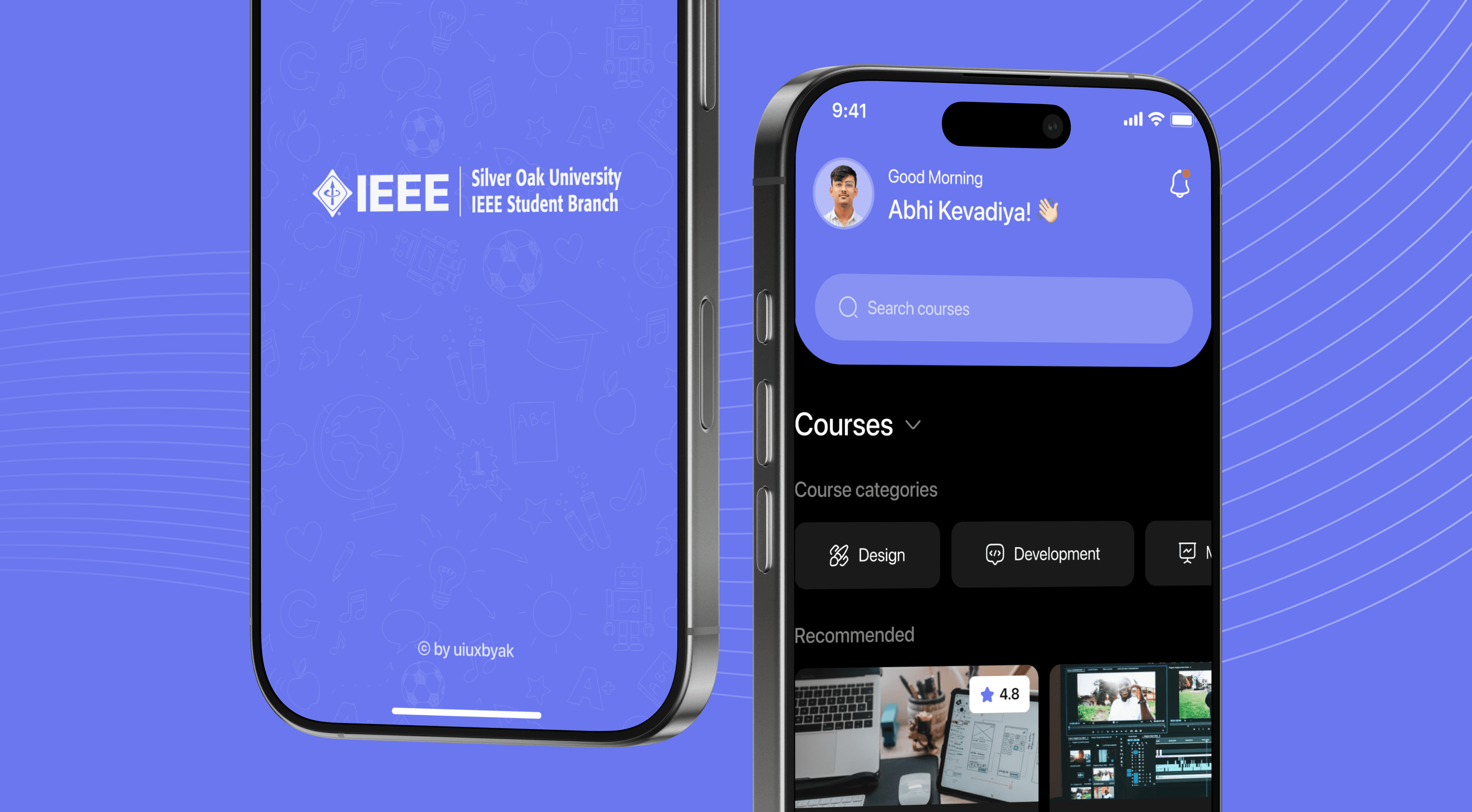
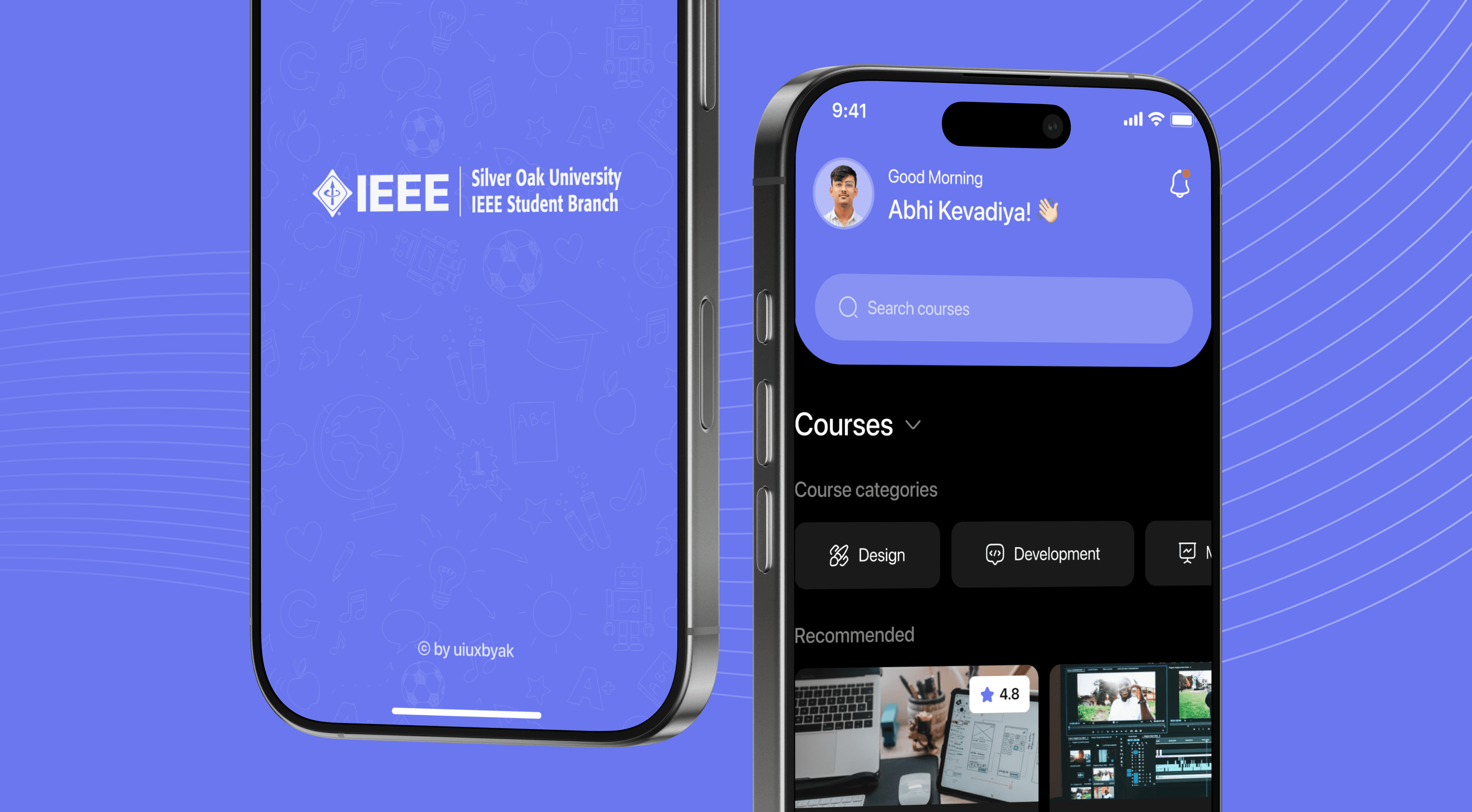
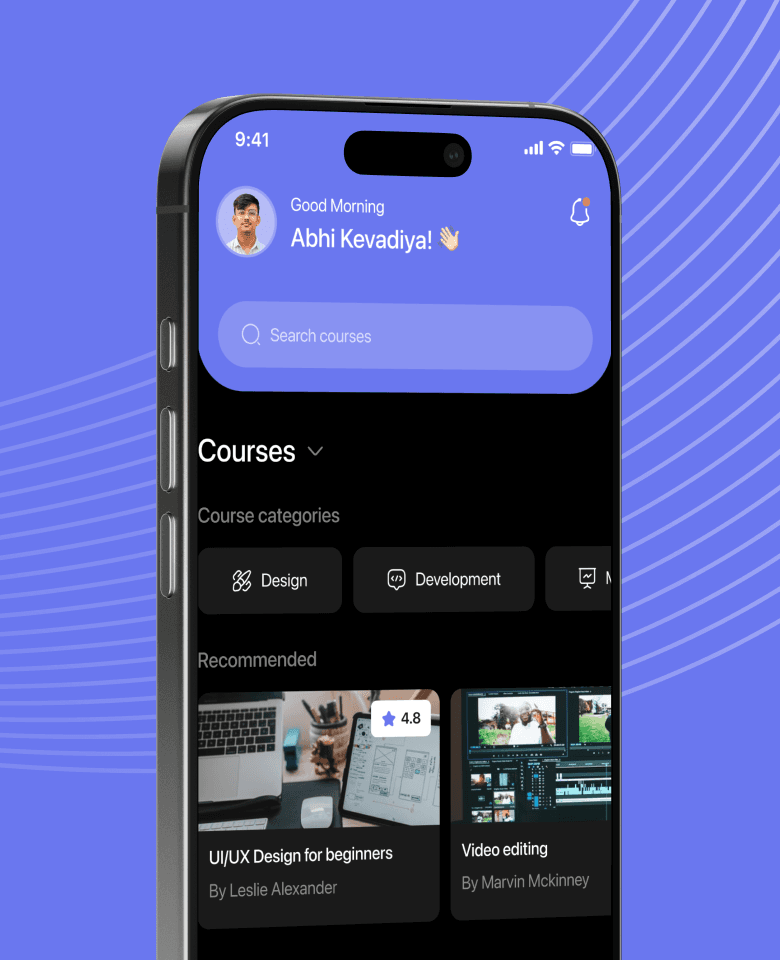
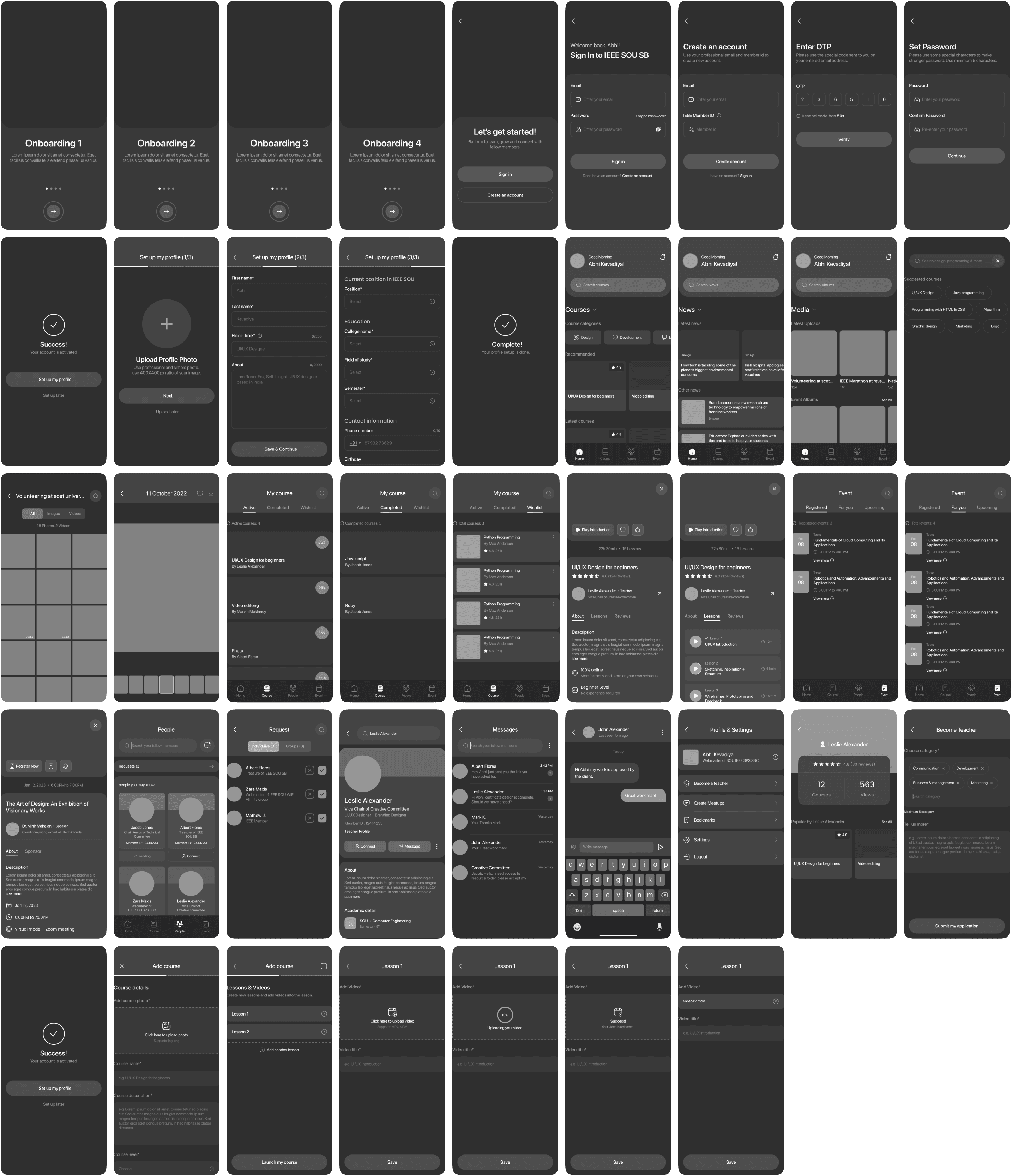
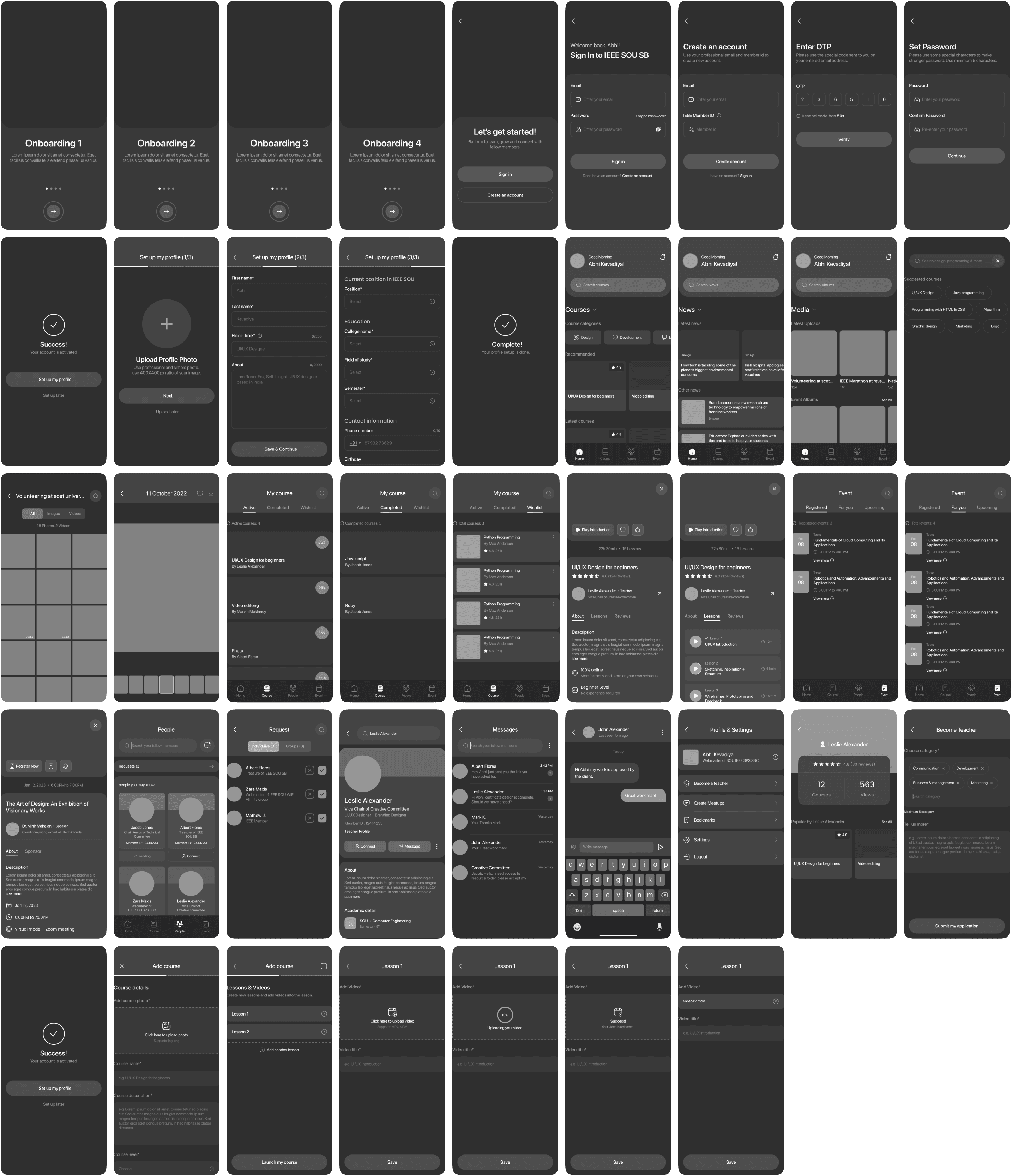
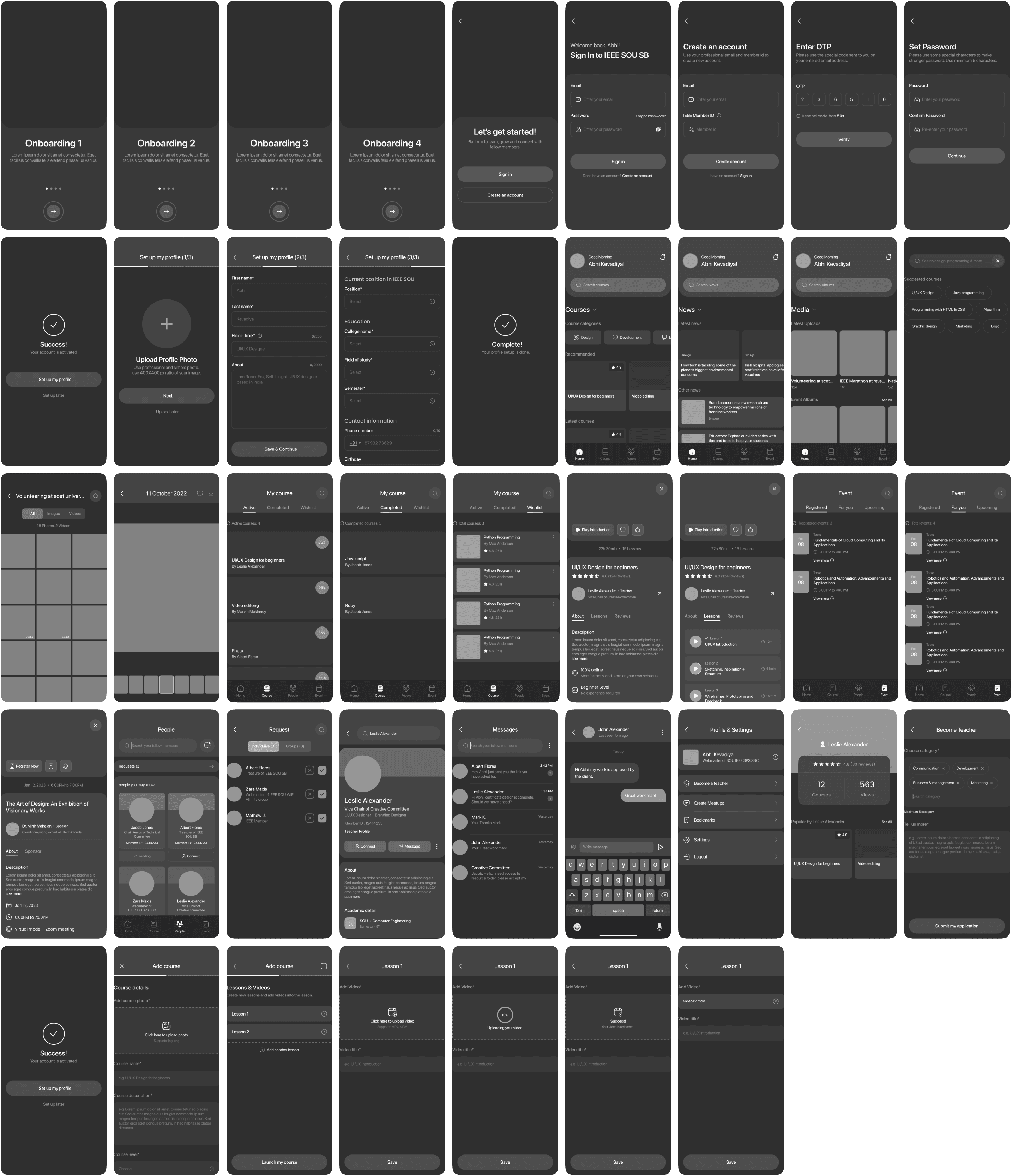
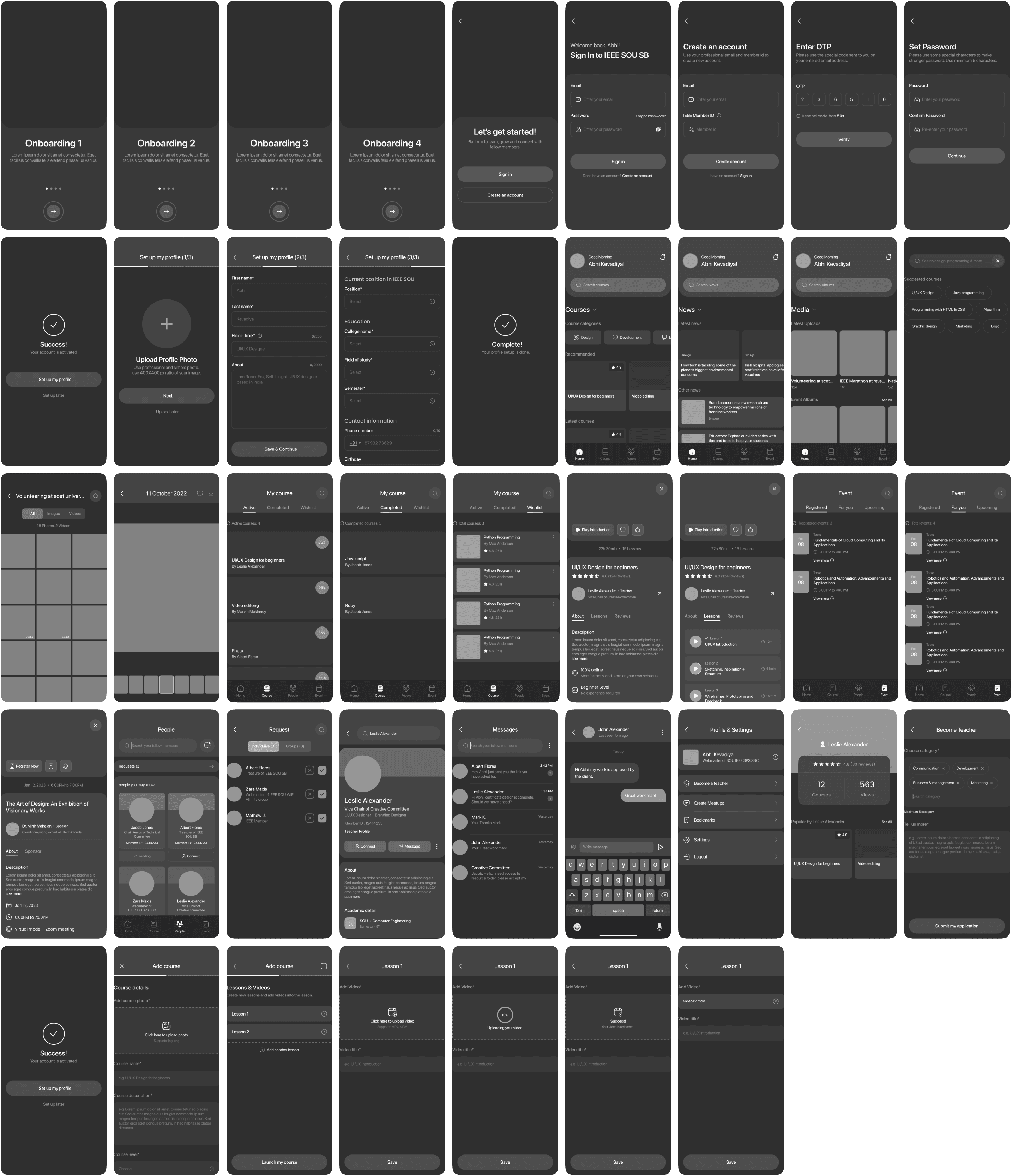
↳ Hi-Fi Wireframes
↳ Hi-Fi Wireframes




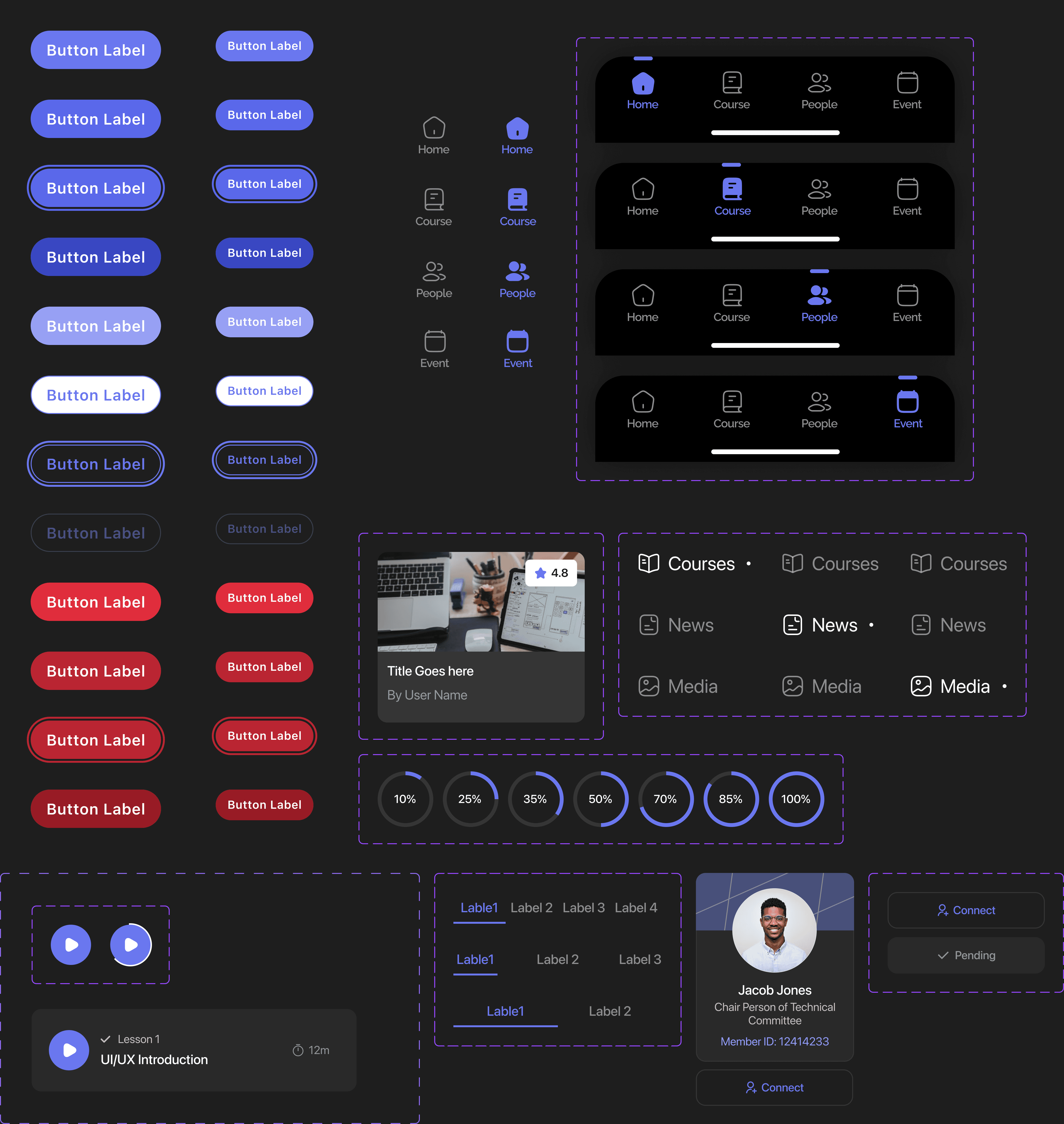
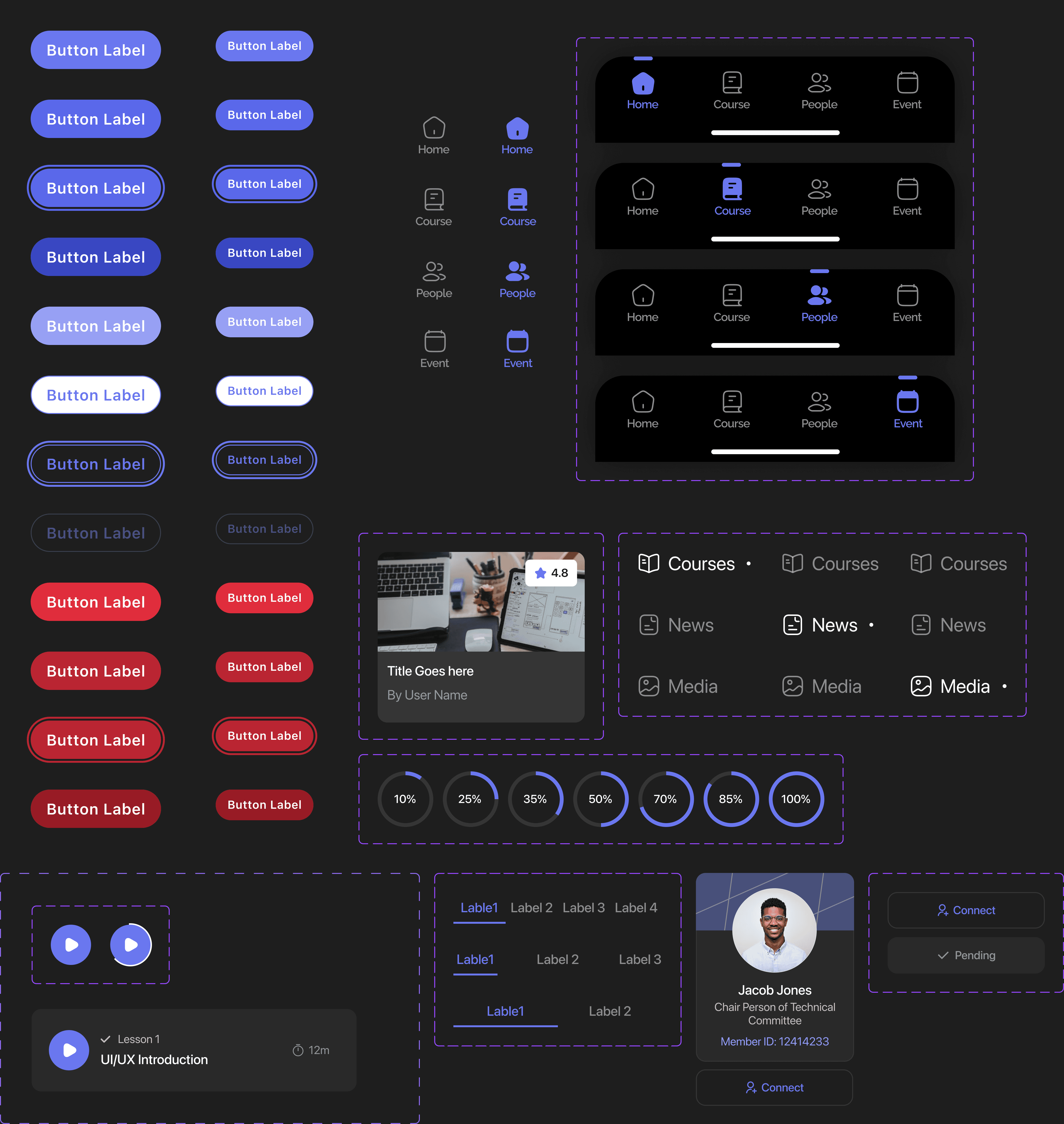
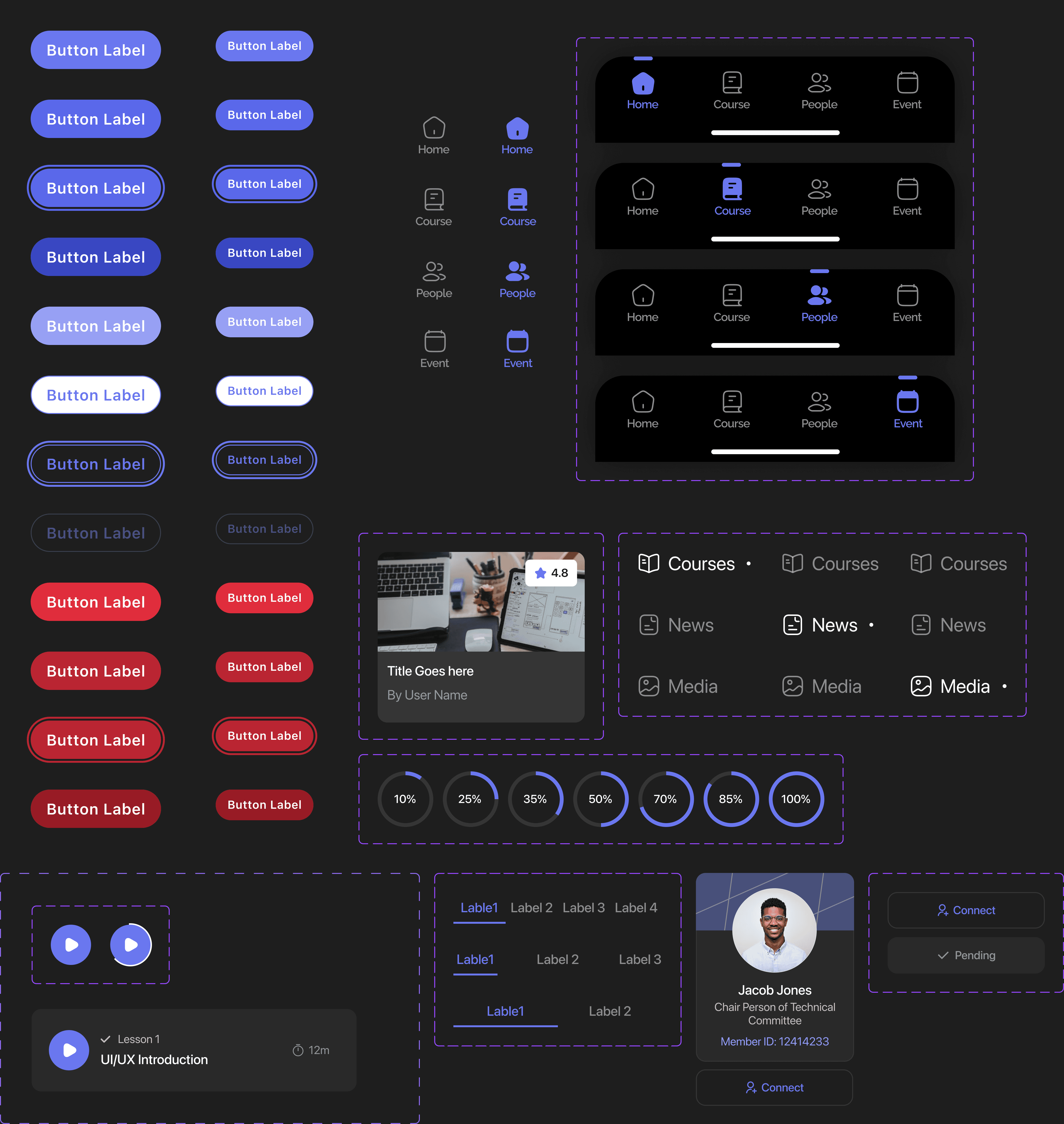
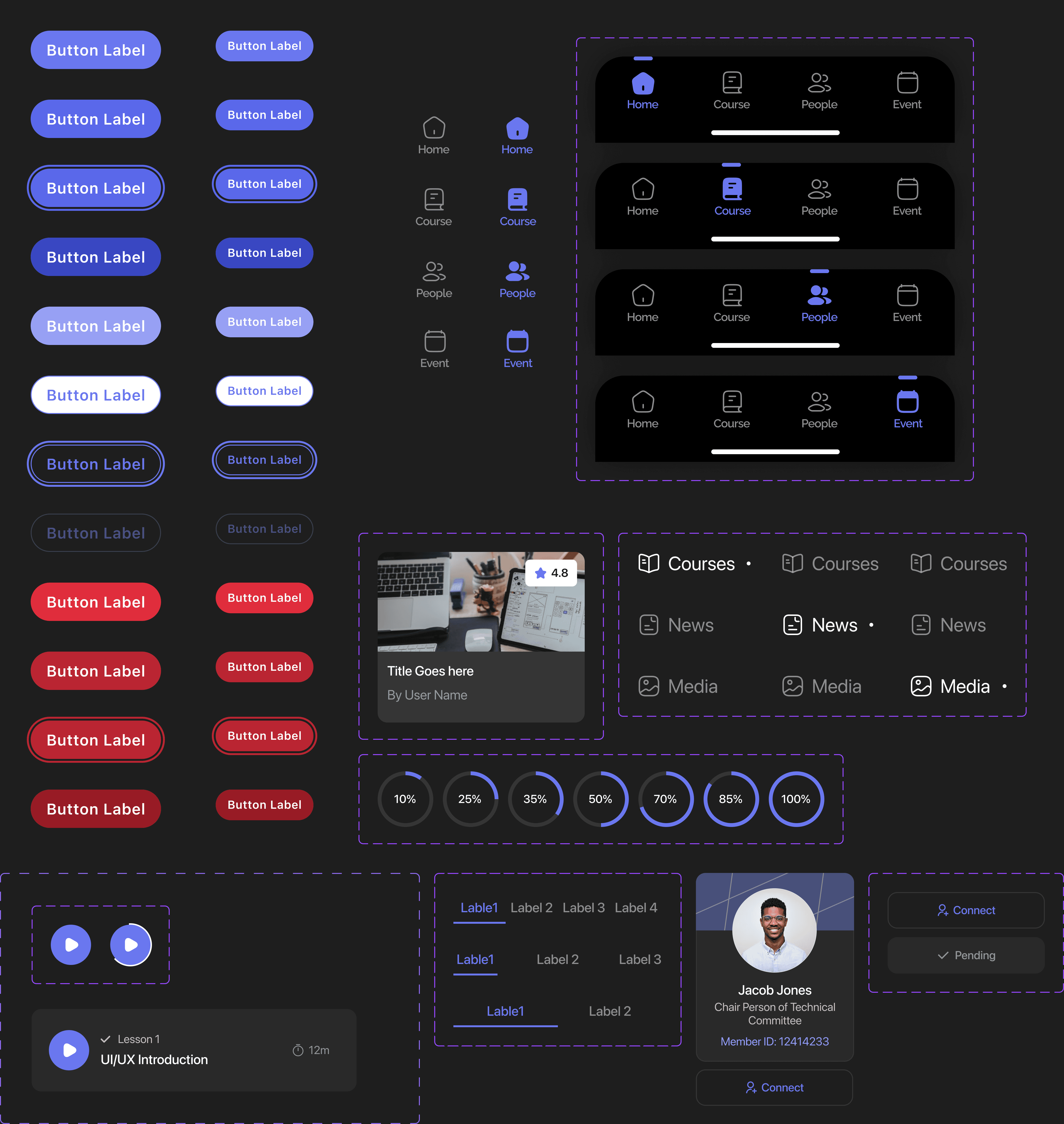
↳ Design System
↳ Design System




04
04
Final Solution & Prototyping
Final Solution & Prototyping
💡 My Solution
I created high-fidelity prototypes in Figma to visualize the flow of the app, emphasizing intuitive navigation and user-friendly design.
I created high-fidelity prototypes in Figma to visualize the flow of the app, emphasizing intuitive navigation and user-friendly design.
I created high-fidelity prototypes in Figma to visualize the flow of the app, emphasizing intuitive navigation and user-friendly design.
Hover on each screen to watch the navigation ↓
Hover on each screen to watch the navigation ↓
Home Screen/ Courses:
Home screen with option to Quickly Switch Between "Recommended Courses", "News", & "Media". Also it shows all the available courses as well.
Home Screen/ News:
Dynamic news feed to keep members informed about the latest developments within the club.
Home Screen/ Media:
Media hub within the Home page where all event photos, videos, and other media is stored in one place for easy access and sharing.
Course Tab:
Course tab includes all the Active, Completed and the Bookmarked courses. It helps students to keep track of enrolled courses.
People Tab:
People is basically the hub for networking. It let's you connect with other members of the club. given chat room feature also allows to send message to peers.
Events Tab:
It allow students to browse, register, and track upcoming workshops and events. Included options for Registration and event reminders to increase participation.
Request To Become Teacher:
This feature allow all the members to request teacher access before start creating the courses. Request will be sent to the admin side for approval.
Creating Course:
After getting approved for teacher, Member could create course simply by adding new lessons and videos into it. After publishing it will be live and can be seen to the course section under home screen.
↳ Play Complete Prototype Below
↳ Play Complete Prototype Below
05
05
Testings
Testings
The testing phase for the SOU IEEE SB Smart App focused on ensuring that the app's design met user needs and expectations. This was achieved through Cognitive Walkthrough and Usability Testing, both of which played a crucial role in refining the app's usability and overall experience.
The testing phase for the SOU IEEE SB Smart App focused on ensuring that the app's design met user needs and expectations. This was achieved through Cognitive Walkthrough and Usability Testing, both of which played a crucial role in refining the app's usability and overall experience.
The testing phase for the SOU IEEE SB Smart App focused on ensuring that the app's design met user needs and expectations. This was achieved through Cognitive Walkthrough and Usability Testing, both of which played a crucial role in refining the app's usability and overall experience.
Cognitive Walkthrough: I conducted a Cognitive Walkthrough method with few of Instructors and the student members to evaluate the app's design from a their perspective, focusing on how easily they could accomplish specific tasks. The goal was to identify potential issues and ensure the app's flow was intuitive.
Key Insights:
a. users faced challenges navigating through the course upload feature. This was due to unclear labeling and the complexity of the process.
b. Some users were uncertain about the types of content they could upload (e.g., video or lecture notes) due to vague instructions. The need for more explicit guidance was highlighted.
Cognitive Walkthrough: I conducted a Cognitive Walkthrough method with few of Instructors and the student members to evaluate the app's design from a their perspective, focusing on how easily they could accomplish specific tasks. The goal was to identify potential issues and ensure the app's flow was intuitive.
Key Insights:
a. users faced challenges navigating through the course upload feature. This was due to unclear labeling and the complexity of the process.
b. Some users were uncertain about the types of content they could upload (e.g., video or lecture notes) due to vague instructions. The need for more explicit guidance was highlighted.
Usability Testing: Based on Cognitive Walkthrough I conducted Usability testing with other students who had no prior UX knowledge to observe how they interact with the app and identify areas for improvement in terms of functionality and user experience.
Pain Point:
a. Some users reported minor confusion when trying to locate the news and Media section. Simplifying these navigation paths was recommended.
Positive Feedback:
b. Users found the centralized media feature and Networking features highly useful. They appreciated the Course and Event feature as well.
Usability Testing: Based on Cognitive Walkthrough I conducted Usability testing with other students who had no prior UX knowledge to observe how they interact with the app and identify areas for improvement in terms of functionality and user experience.
Pain Point:
a. Some users reported minor confusion when trying to locate the news and Media section. Simplifying these navigation paths was recommended.
Positive Feedback:
b. Users found the centralized media feature and Networking features highly useful. They appreciated the Course and Event feature as well.
06
06
Results/Outcomes
Results/Outcomes
Results/Outcome
The app had a significant impact on the club’s engagement and communication:
The app had a significant impact on the club’s engagement and communication:
The app had a significant impact on the club’s engagement and communication:
35%
35%
35%
Increase in User Interaction
Increase in User Interaction
50%
50%
50%
Increase in Student Engagement
Increase in Student Engagement
70%
70%
70%
Improvement in Resource Accessibility
Improvement in Resource Accessibility
The app was well-received by both students and instructors, earning positive feedback for streamlining collaboration and providing an organized hub for all club-related activities.
The app was well-received by both students and instructors, earning positive feedback for streamlining collaboration and providing an organized hub for all club-related activities.
The app was well-received by both students and instructors, earning positive feedback for streamlining collaboration and providing an organized hub for all club-related activities.
07
07
Conclusion & Reflection
Conclusion & Reflection
Conclusion & Reflection
This project taught me valuable lessons in usability testing, primary and secondary research, and time management. I improved my communication skills, learning how to effectively approach and gather feedback from users. Through the design process, I learned the importance of balancing user needs with technical constraints, and I gained hands-on experience in creating a product that successfully meets both organizational and user goals.
This project taught me valuable lessons in usability testing, primary and secondary research, and time management. I improved my communication skills, learning how to effectively approach and gather feedback from users. Through the design process, I learned the importance of balancing user needs with technical constraints, and I gained hands-on experience in creating a product that successfully meets both organizational and user goals.
This project taught me valuable lessons in usability testing, primary and secondary research, and time management. I improved my communication skills, learning how to effectively approach and gather feedback from users. Through the design process, I learned the importance of balancing user needs with technical constraints, and I gained hands-on experience in creating a product that successfully meets both organizational and user goals.
